
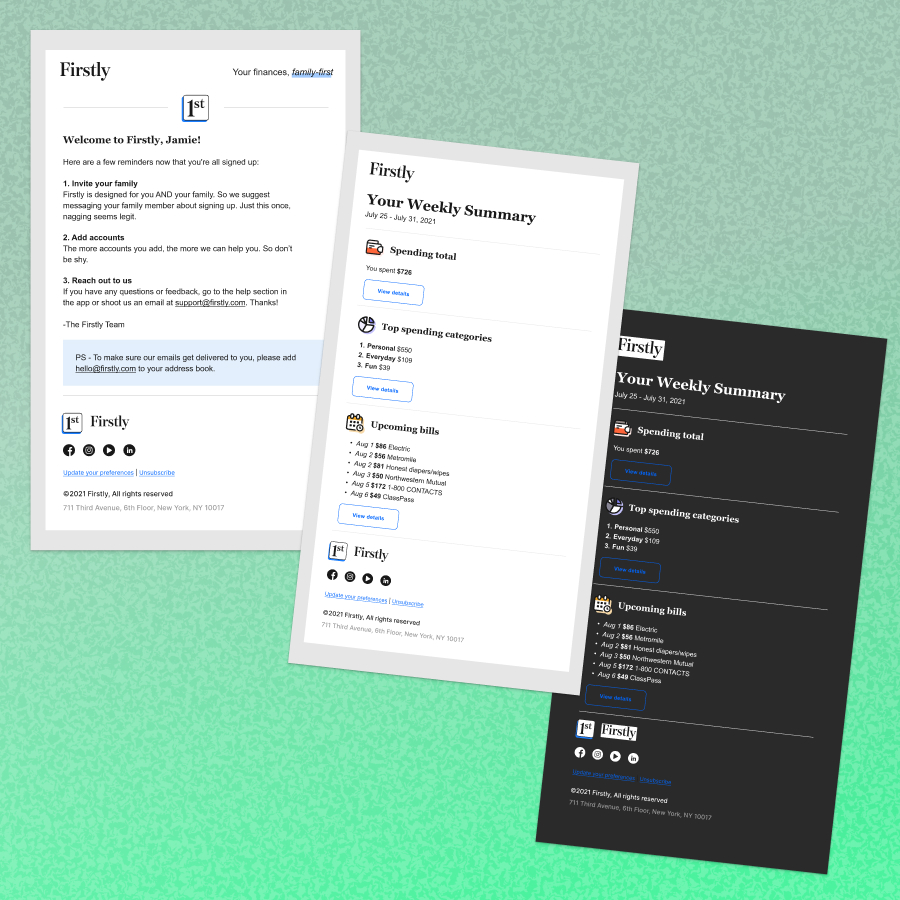
2021
FinTech App Emails – Templates and Newsletter
Art Direction, Brand, Illustration, Layout, Marketing, & Photo Sourcing
With the upcoming launch of Firstly, a revamp of the Honeyfi app to focus on family budgeting, a series of email templates were needed to reflect the new brand.
The primary goal of this revamped email series was that they be easy to build in our WYSIWYG email template builder, Stripo. They also needed to be dark mode friendly from the beginning. With previous email series, this had been a fix further down the line, so it was crucial to save time up front.
I set the following priorities to maintain an easy build:
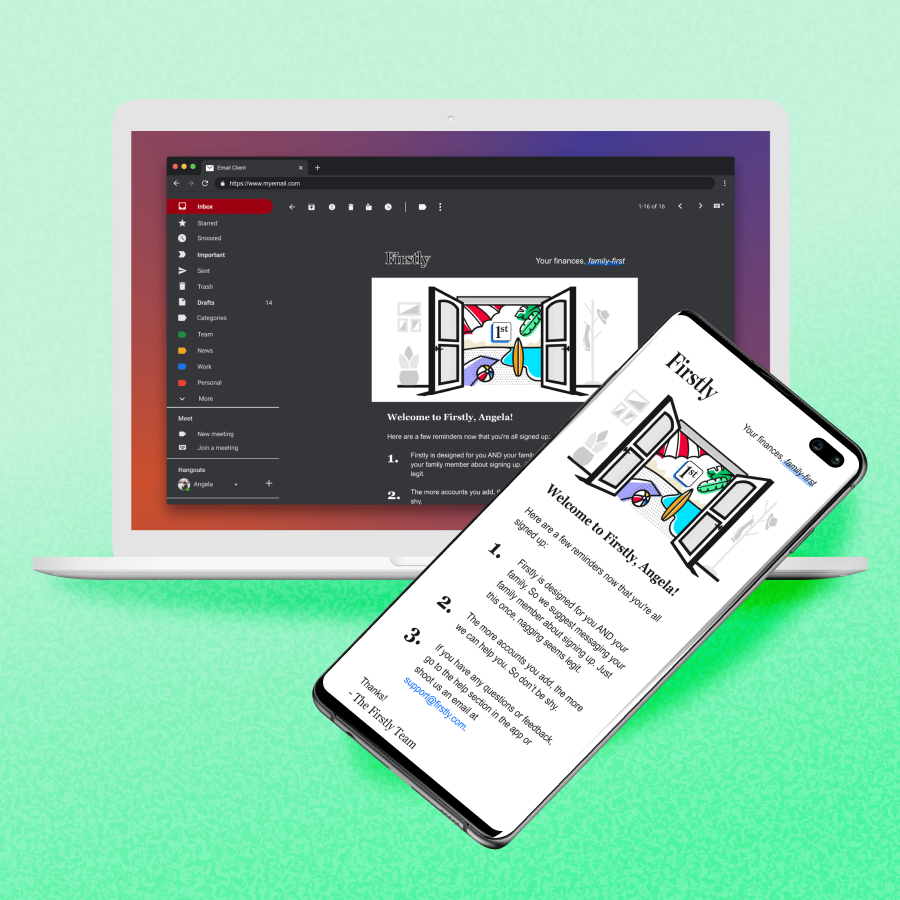
- First, use live text only in a system friendly font. Previous efforts to hold on to the brand fonts resulted in image heavy builds and we wanted to avoid that for many reasons.
- Second, use only low-lift graphics that would be built from existing brand illustrations and made once for each email type.
- Third, with limited time and development resources, the less custom coding and troubleshooting the better.
This was a very swift project: drafts were begun on a Friday, pitched the following Wednesday, refined during the pitch, and ready to be built on Thursday.
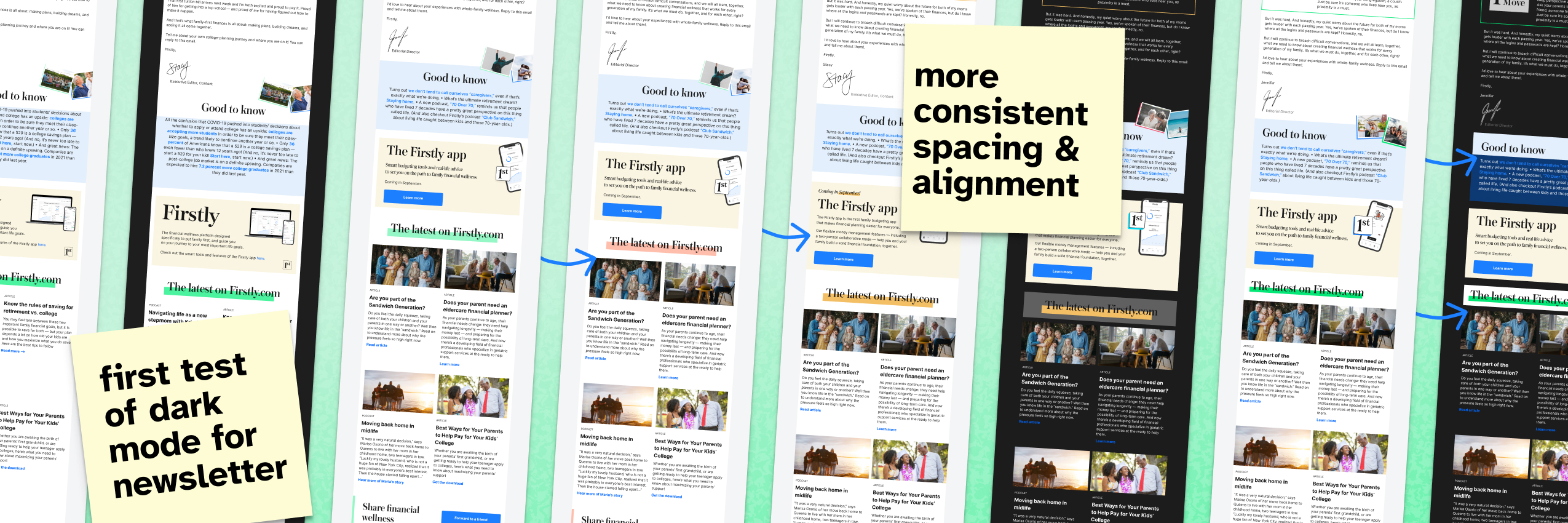
With the core email template secured, these adaptations could be carried over into the weekly newsletter. Working closely with the content team producing branded stories and podcasts, I iterated dark mode and performance improvements, varied the theme (and therefore brand color palette) from week to week, and made sure the images were always fresh and relevant. I also collaborated closely with the Product Designer, Tony Bucher, as he had been the primary for brand governance when I joined.
Before the start-up shuttered, we put out 10 weeks of newsletters, improving our metrics and processes week over week.
Made with Figma and Adobe Illustrator CC
The Process
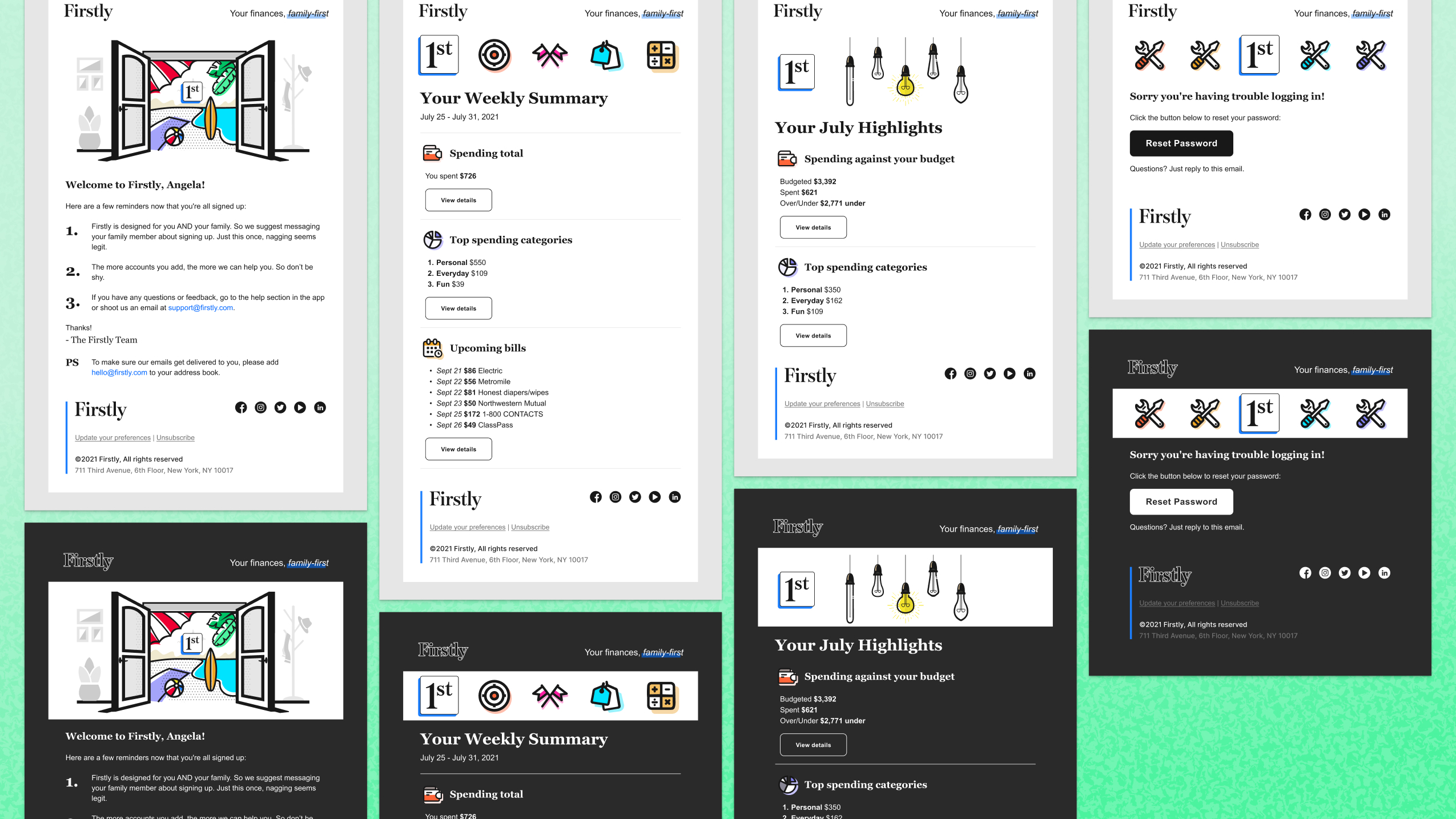
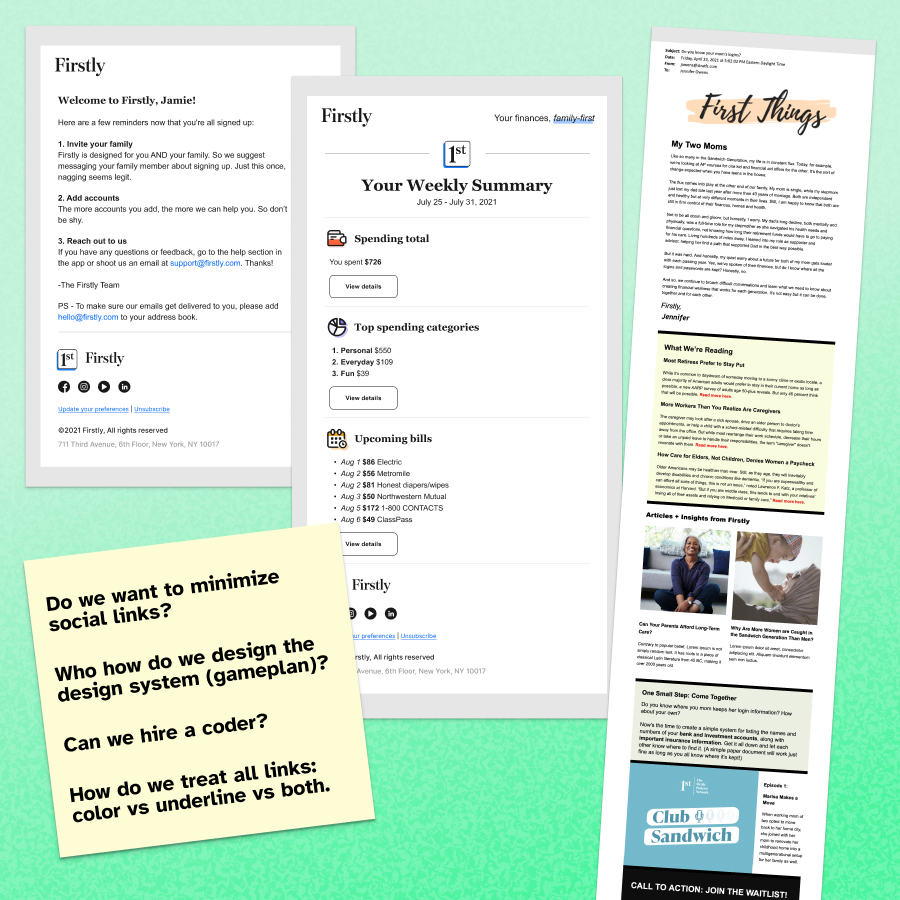
After a quick clean up of existing templates and a review of historical materials and reference points, I dove into building a straightforward template for a set of product emails:
- Welcome series
- Weekly statistics
- Monthly statistics
- Error email
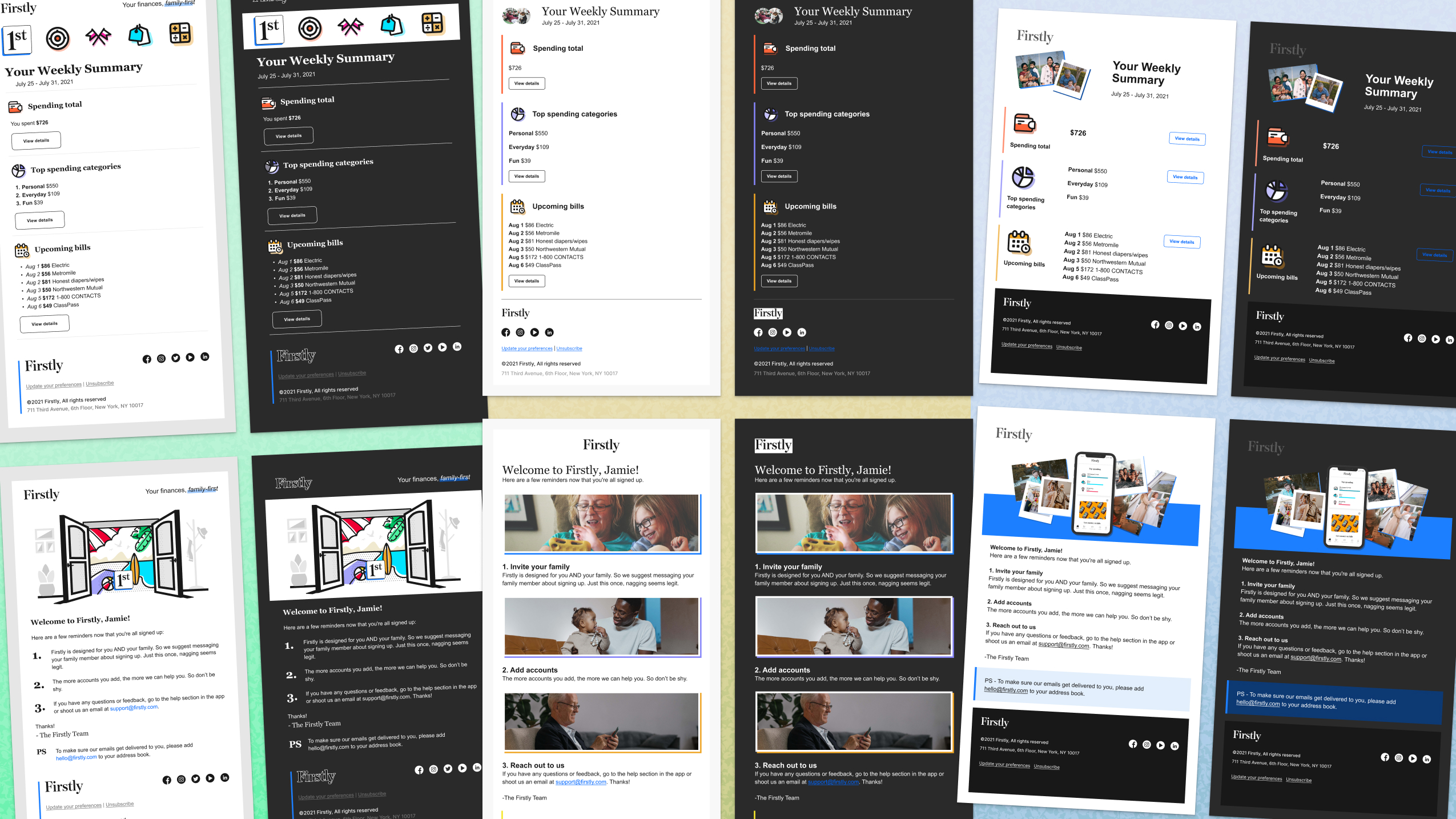
I drafted three concepts of the Weekly and Welcome emails with varied emphasis on the brand’s use of illustration versus photography.





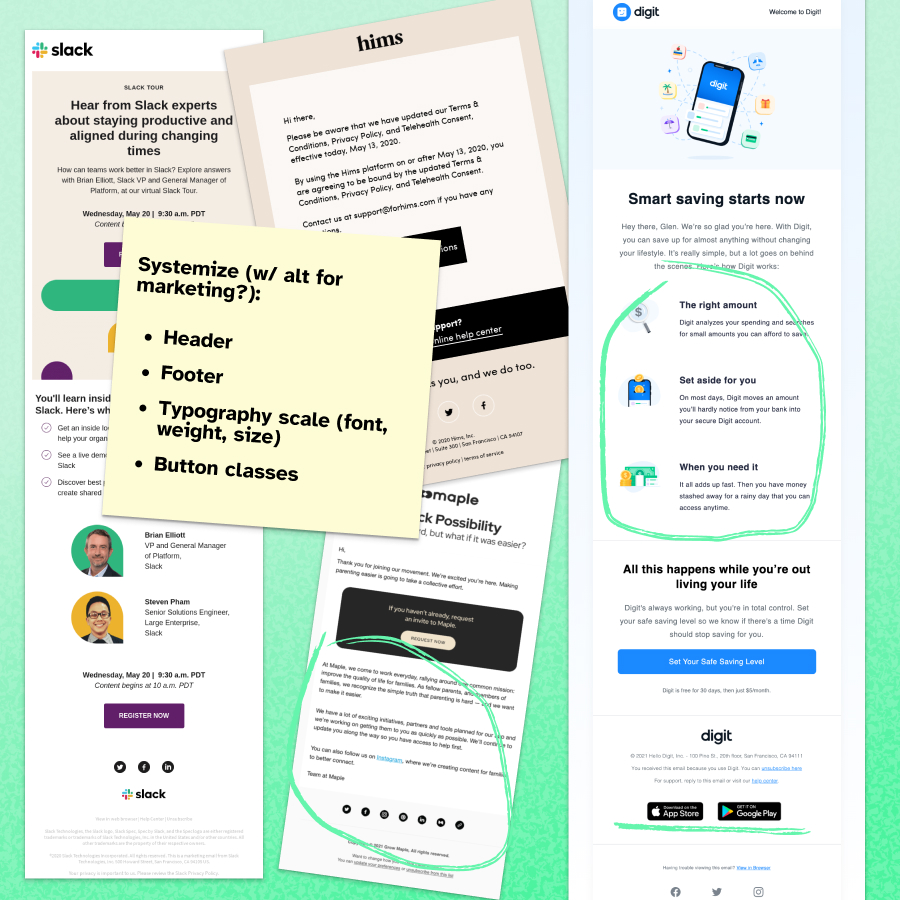
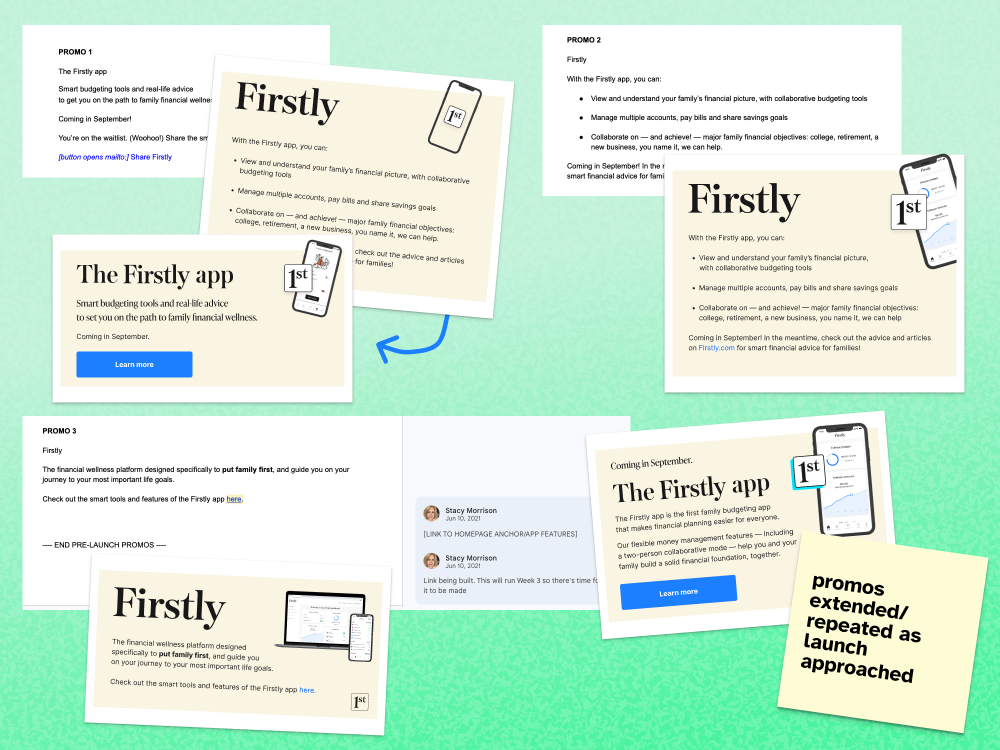
Working closely with the content team, I drafted a series of designs for promos to boost interest in the app launch as the big day approached.
Week to week, while the promo changed, I also refined the structures and details of the newsletter to make it cleaner, lighter, and easier to rebuild.
The Outcome
With feedback from marketing and product directors, I further simplified to create the lowest lift version with “reach” elements that could add more interest to emails as build time allows in future. The app icon was added to the footer and I aimed to keep any small pop of color feasible to hold user attention.
The versions with additional yet light graphics were put in our back pocket as the longer term goal for product emails.
The breadth of newsletters over 10 weeks can be seen in detail with more and more iterative details shifting to get us closer to an ideal process and design structure.